We have already seen in this post how you can configure Hue in your cluster. But did you know that there’s a property that can make a top banner appear in your Hue installation?  This is quite useful if you want for instance to show a disclaimer to your users, or to clearly mark a testing or production environment, or if you want to display some dynamic information there. Depending on if you are using Cloudera Manager or not, you should either add a safety valve or edit a .ini file to use this feature. For details on how to change the configuration, read here. In the desktop/custom section of the ini file you can find the banner_top_html property:
This is quite useful if you want for instance to show a disclaimer to your users, or to clearly mark a testing or production environment, or if you want to display some dynamic information there. Depending on if you are using Cloudera Manager or not, you should either add a safety valve or edit a .ini file to use this feature. For details on how to change the configuration, read here. In the desktop/custom section of the ini file you can find the banner_top_html property:
[desktop]
[[custom]]
\# Top banner HTML code
banner_top_html=
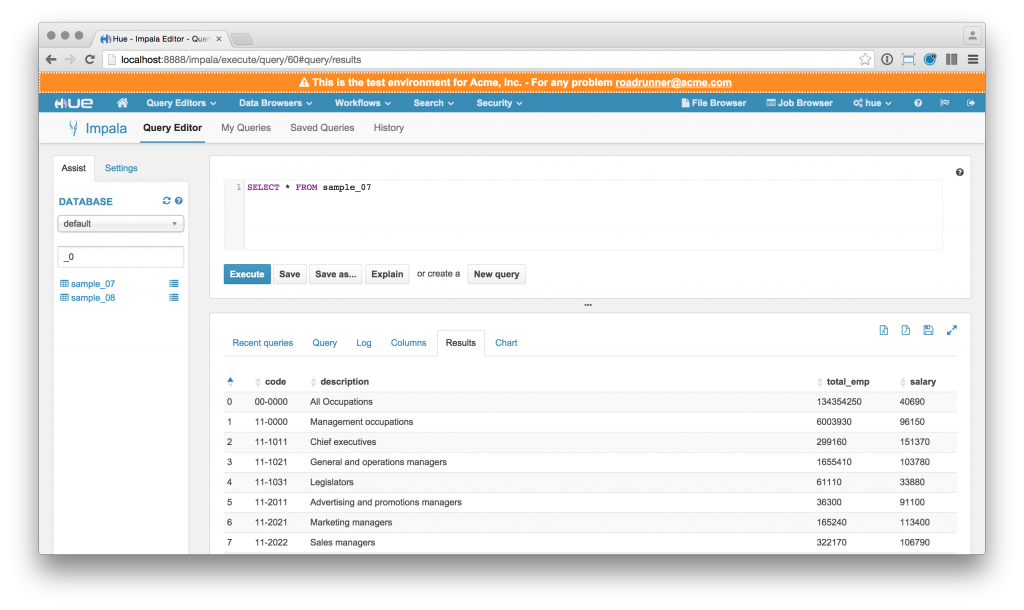
Then it’s just a matter of writing some HTML/CSS and even Javascript code to customized it as you prefer. Keep in mind that you have a limited height to do that (30px). For instance, to write a the same message you see on demo.gethue.com, you can write this:
[desktop]
[[custom]]
\# Top banner HTML code
banner_top_html=' This is Hue 3.11 read-only demo - Read more about it or open a sample query! '
[desktop]
[[custom]]
\# Top banner HTML code
banner_top_html=''
Pretty cool, uh? Now it’s your turn to create something useful with it! As usual feel free to comment on the hue-user list or @gethue!