Fast page loads are notorious for providing a much nicer user experience. Who likes to wait or have a slow display of the page?
In the continuous offer to render Hue snappier and at the same time modernize and improve the developer experience, JavaScript files are now bundled together and are importer only when needed (under the cover this is done by leveraging https://webpack.js.org/).
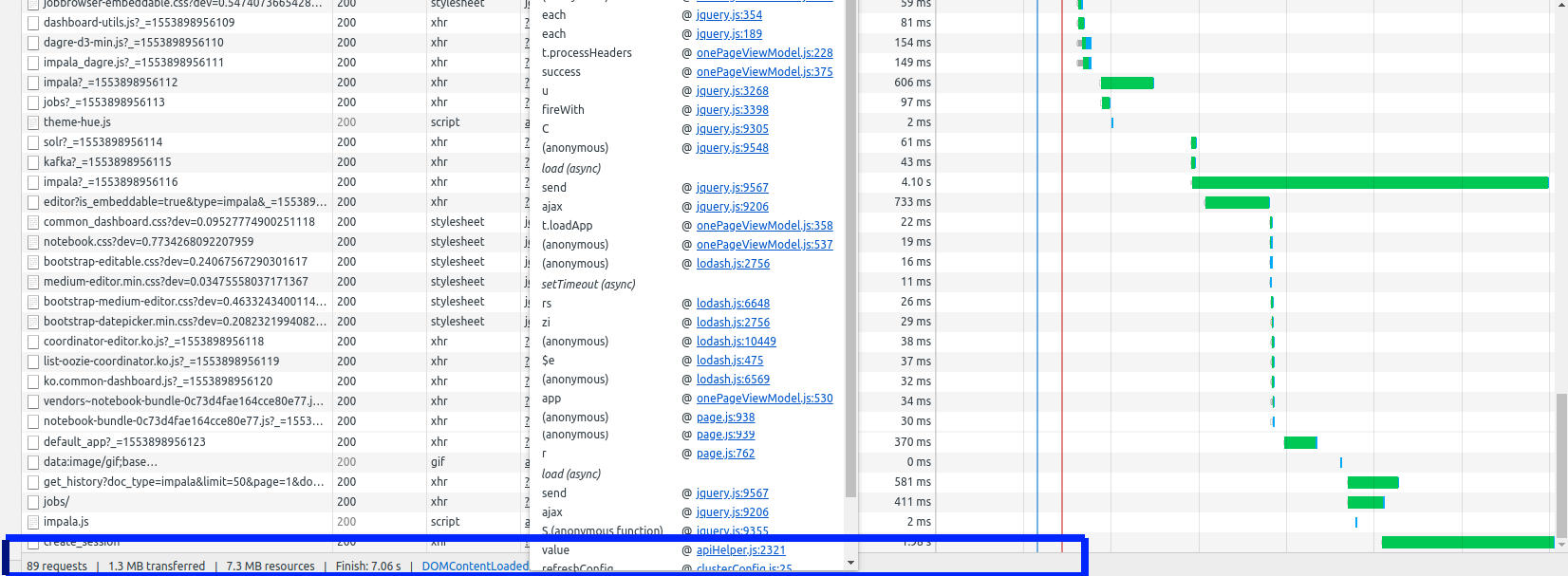
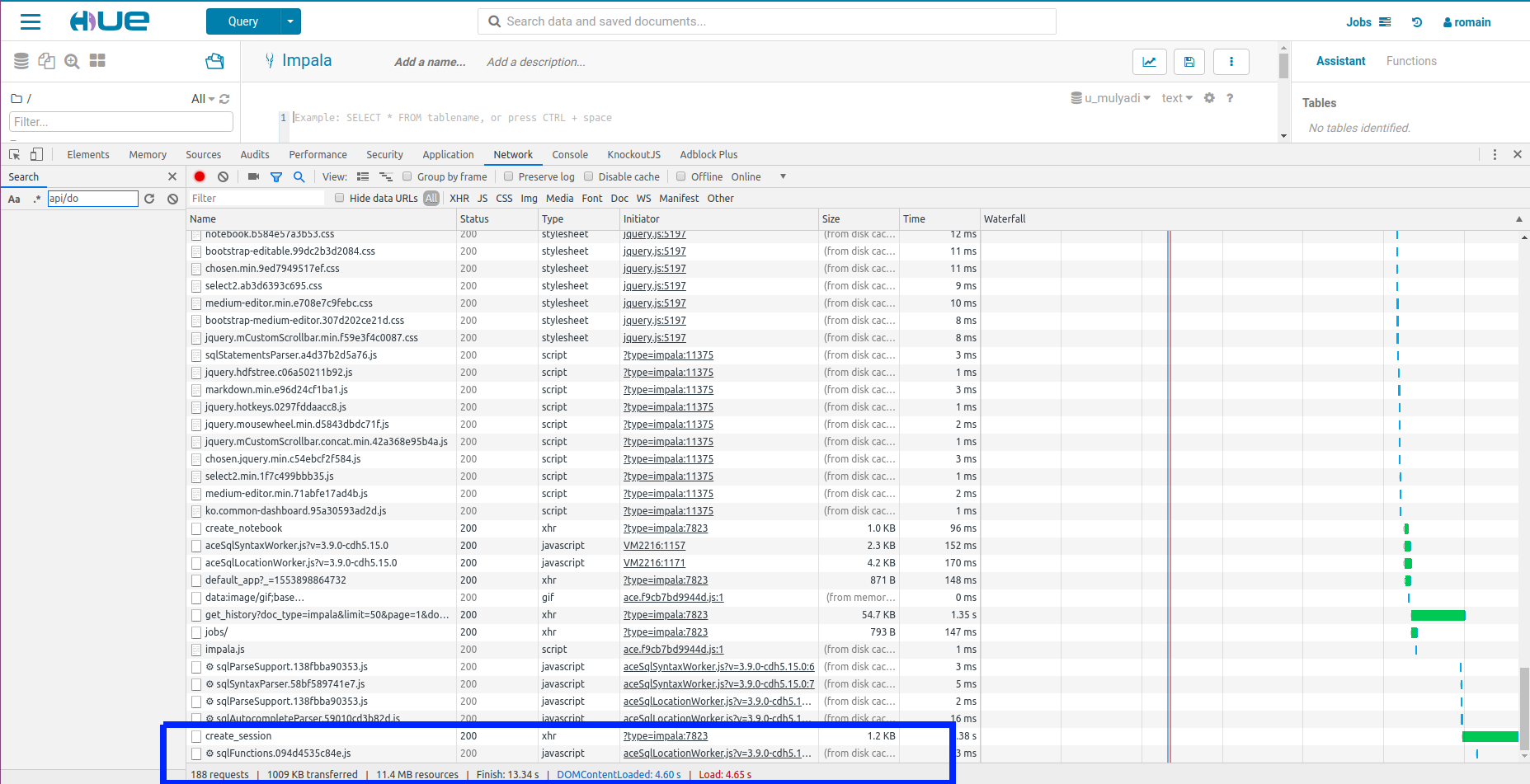
This is a lot of requests not happening anymore when opening Hue the first time!
188 requests and 13s (before) vs 89 requests and 7s (after)
The change is already in master and will be fully part of Hue 4.5.
Note: these static files are then cached and served when using a balancer like NGINX and since the version 4.0 Hue is a single page app with no reloads.

As usual feel free to comment here or @gethue!