Hello HUE admin,
Recently we have added many security options in HUE. These are turned on by default when possible.
This document describes some of the fixes and enables Hue administrators to enforce and manage secure HUE installation. Whenever a browser requests a page from a HUE web server, HUE responds with the content along with HTTP Response Headers. Some of these headers contain content meta data such as the content-encoding, cache-control, status error codes, etc. Along with these are also HTTP security headers that tell your browser how to behave when handling HUE's content. For example, by using the strict-transport-security you can force the browser to communicate solely over HTTPS.
Content-Security-Policy: header
The new Content-Security-Policy HTTP response header helps you reduce XSS risks on modern browsers by declaring what dynamic resources are allowed to load via a HTTP Header. (Read more here: https://content-security-policy.com/)
[desktop]
secure_content_security_policy="script-src 'self' 'unsafe-inline' 'unsafe-eval' \*.google-analytics.com \*.doubleclick.net \*.mathjax.org data:;img-src 'self' \*.google-analytics.com \*.doubleclick.net http://\*.tile.osm.org \*.tile.osm.org \*.gstatic.com data:;style-src 'self' 'unsafe-inline';connect-src 'self';child-src 'self' data:;object-src 'none'"
#In HUE 3.11 and higher it is enabled by default.
If you want to turn off content-security-policy header then use following value. (Beware use it on your own risk)
[desktop]
secure_content_security_policy=""
#(Beware use it on your own risk)
If you want to disable declaring what dynamic resources are allowed to load via a HTTP Header then you can use following value. (Use it on your own risk)
[desktop]
secure_content_security_policy="default-src 'self' 'unsafe-eval' 'unsafe-inline' data: *;"
#(Use it on your own risk)
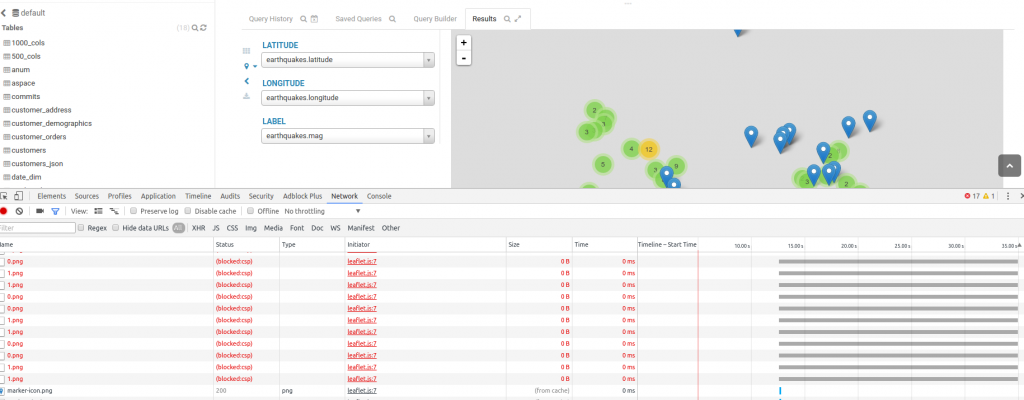
[
]1 Example of image content blocked
Server: header
HUE now minimizes disclosure of web server information to minimize insight about web server it's version or other details. No change is needed from end user. Produces following HTTP response header :
Server:apache
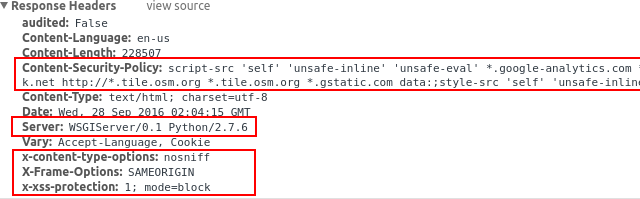
These HTTP response headers are generated after above security fixes.
x-content-type-options:nosniff
X-Frame-Options:SAMEORIGIN
x-xss-protection:1; mode=block
Content-Security-Policy:script-src 'self' 'unsafe-inline' 'unsafe-eval' \*.google-analytics.com \*.doubleclick.net \*.mathjax.org data:;img-src 'self' \*.google-analytics.com \*.doubleclick.net http://\*.tile.osm.org *.tile.osm.org data:;style-src 'self' 'unsafe-inline';connect-src 'self';child-src 'self' data:;object-src 'none'
Strict-Transport-Security:max-age=31536000; includeSubDomains
Server:apache
X-Content-Type-Options: header
Some browsers will try to guess the content types of the assets that they fetch, overriding the Content-Type header. To prevent the browser from guessing the content type, and force it to always use the type provided in the Content-Type header, you can pass the X-Content-Type-Options: nosniff header.
[desktop]
secure_content_type_nosniff=true
#In HUE 3.11 and higher it is enabled by default.
X-XSS-Protection: header
Some browsers have ability to block content that appears to be an XSS attack. They work by looking for Javascript content in the GET or POST parameters of a page. To enable the XSS filter in the browser, and force it to always block suspected XSS attacks, you can pass the X-XSS-Protection: 1; mode=block header.
[desktop]
secure_browser_xss_filter=true
#In HUE 3.11 and higher it is enabled by default.
[
]2 
Example of the new headers received with above options
Strict-Transport-Security: header
If your HUE site offers both HTTP and HTTPS connections, most users will end up with an unsecured connection by default. For best security, you should redirect all HTTP connections to HTTPS. For sites that should only be accessed over HTTPS, you can instruct newer browsers to refuse to connect to your domain name via an insecure connection (for a given period of time) by setting the “Strict-Transport-Security” header. This reduces your exposure to some SSL-stripping man-in-the-middle (MITM) attacks. In HUE it is now enabled by default to switch to https if https is enabled.
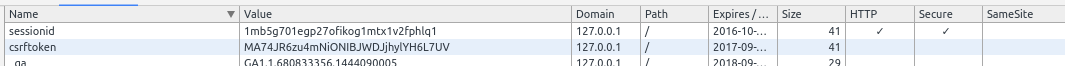
Delivers csrftoken and session cookies with secure bit set
HUE now delivers csrftoken and session cookies with secure bit set if possible. When a secure flag is used the cookie will only be sent over HTTPS.
Session cookie with secure bit while csrftoken is not
Supports Wildcard certificates
Hue now supports Wildcard certificates. It adds the missing functionality of validating wildcard certificates and certificates with SANs (subjectAlternativeName).
A single wildcard certificate for *.example.com, will secure all these domains:
- payment.example.com
- contact.example.com
- login-secure.example.com
- www.example.com
Instead of getting separate certificates for sub domains, you can use a single certificate for all main domains and sub domains and save your money.
Because the wildcard only covers one level of subdomains (the asterisk doesn't match full stops), these domains would not be valid for the certificate:
- test.login.example.com
Fixed Arbitrary host header acceptance
Fixed Arbitrary host header acceptance in Hue. Now one can set host/domain names that the Hue server can serve.
allowed_hosts="host.domain,host2.domain,host3.domain”
[desktop]
allowed_hosts="*.domain"
\# your own fqdn example: allowed_hosts="*.hadoop.cloudera.com"
\# or specific example: allowed_hosts="hue1.hadoop.cloudera.com,hue2.hadoop.cloudera.com"
Fixed Denial-of-service possibility by filling session store
Django CVE-2015-5143 http://www.cvedetails.com/cve/CVE-2015-5143/</a>
Fixed The utils.html.strip_tags function in Django can cause a denial of service
Django CVE-2015-2316 http://www.cvedetails.com/cve/CVE-2015-2316/</a>