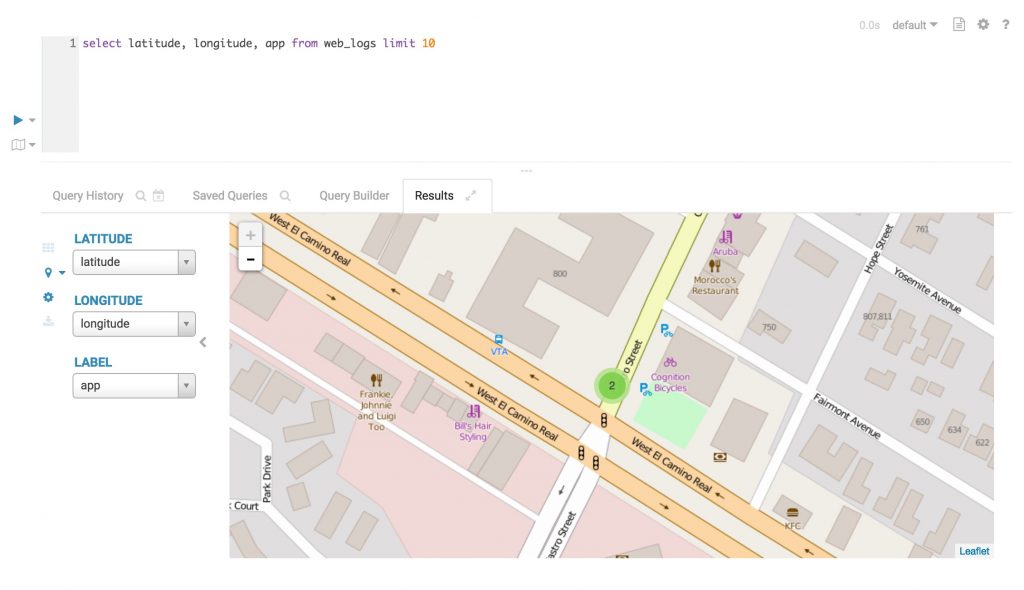
Did you know that you can change the look and feel of your Hue maps just by specifying two extra variables on the Hue configuration?
Here above the default style of Hue's maps; we use the open source library Leaflet to draw them.
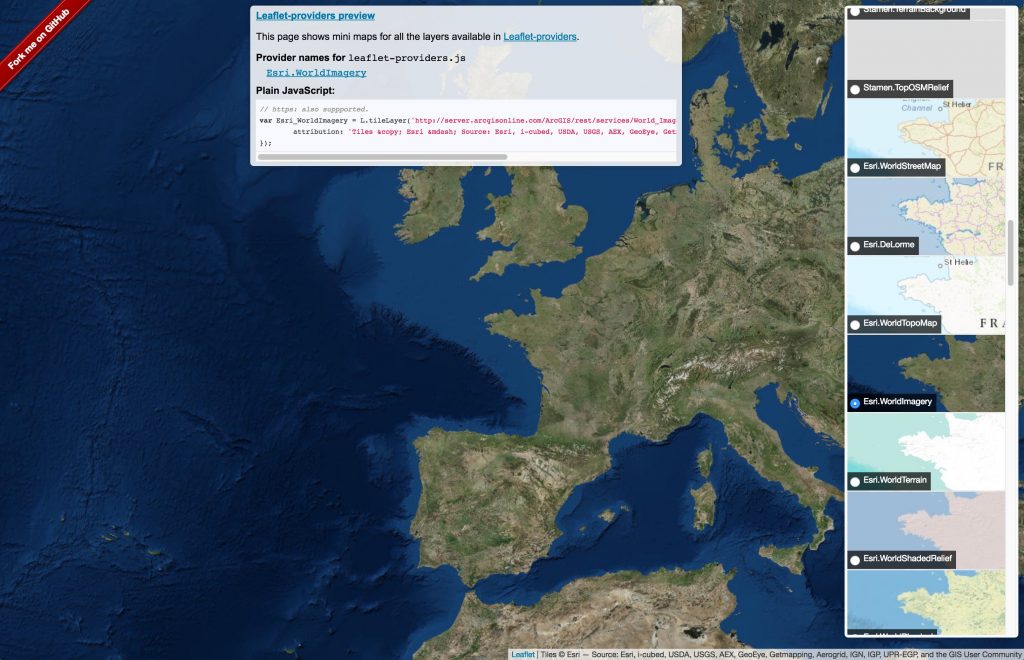
They also did a great job putting together a list of map providers that can be used in Hue as well: https://leaflet-extras.github.io/leaflet-providers/preview/</a>.
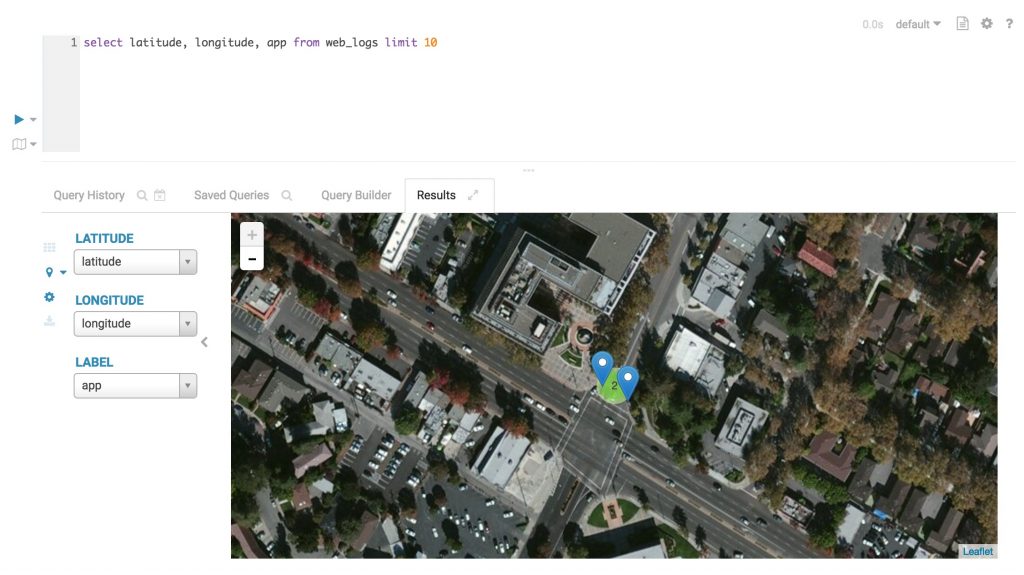
Let's display the Esri.WorldImagery in Hue!
The properties we need to tweak are leaflet_tile_layer and leaflet_tile_layer_attribution, that can be configured in the hue.ini file:
[desktop]
leaflet_tile_layer=https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}
leaflet_tile_layer_attribution='Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community'
The values are exactly the same taken from the Leaflet providers demo.
With the recent security improvements in Hue, we need to whitelist the tile domain server.arcgisonline.com as well like and put it instead of *.tile.osm.org
[desktop]
secure_content_security_policy="script-src 'self' 'unsafe-inline' 'unsafe-eval' \*.google-analytics.com \*.doubleclick.net \*.mathjax.org data:;img-src 'self' \*.google-analytics.com *.doubleclick.net server.arcgisonline.com data:;style-src 'self' 'unsafe-inline';connect-src 'self';child-src 'none';object-src 'none'"
Et voila, when we restart Hue, we'll have the world imagery in every app that uses maps!
If you have any questions, feel free to comment here or on the hue-user list or @gethue